Private NPM packages in GitHub package registry


In the world of JavaScript development, efficient package management is crucial. The Node Package Manager (NPM) reigns supreme, offering a vast repository of reusable code modules. But what if you have code specific to your project that shouldn't be publicly available? That's where private NPM packages come in, and GitHub provides an excellent platform to host them.
Create the package
Establish a fresh project where you'll integrate your private package.
Put the package in a GitHub repository
For that, you’ll need to head on over to https://github.com/ (and create an account, if you don’t have one yet), create a new repository and push our package code that repository.
Authorise to publish on the registry
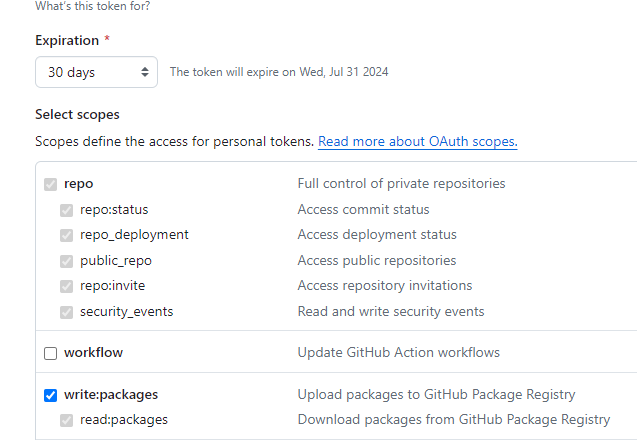
For this step, you’ll need to generate a github token that will allow us to publish later. To do that, go to https://github.com/settings/tokens press “Generate new token” and make sure you assign the token the following scopes:

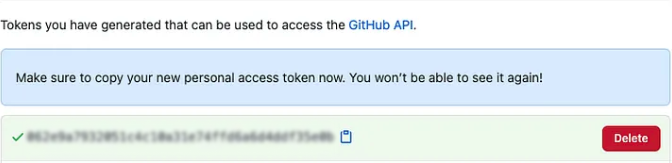
After hitting “Generate token”, you will be presented with the token like so, make sure you note it down somewhere before you navigate away:

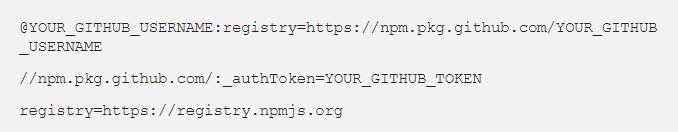
Add a token to your repo

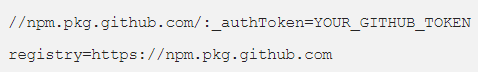
and fill in YOUR_GITHUB_USERNAME and YOUR_GITHUB_TOKEN respectively.
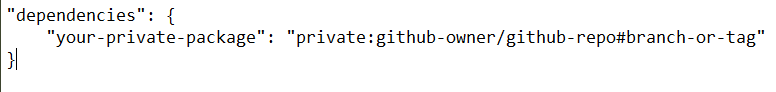
Include the Package in package.json: Edit the project's package.json file and incorporate your private package as a dependency, referencing it using the following format:

Replace your-private-package with your actual package name, github-owner with your GitHub username or organization, github-repo with your repository name, and optionally specify a specific branch or tag if needed.
Authenticating With NPM Using Github Registry
To publish private npm packages, you need to authenticate with npm via the GitHub package registry. There are two methods to do this: you could either use a .npmrc file to authenticate or use the command line. In this tutorial, we will use two methods; we will use the command line to create our package while we will use .npmrc when using our package in a hosted project.
Using the command line authenticates your development environment to connect with the GitHub private npm registry, and it's sufficient for when you're developing your package. Still, you need the .npmrc file when deploying your package to authenticate in your production environment. We will go into the details shortly.
Authenticate With Command Line to Create Our Package
To do this, run the command below, which will prompt you to respond with your Username, Email, and Password (use your generated token here). We are authenticating with the Github package registry npm using our Github account details and our token generated in the previous steps – scope here is a unique identifier for a group of packages as introduced in NPM v2.
A scope can be attached to a registry, and so every package published under that scope assumes that same registry, by default --scope will assume the official NPM registry. In our case, we want that to be the GitHub package registry, and so in the command below, we have provided a --registry flag to point at https://npm.pkg.github.com.
npm login --scope=@OWNER --registry=https://npm.pkg.github.comin your terminal and you’ll be prompted to provide the following:
Username: YOUR_GITHUB_USERNAME
Password: YOUR_GITHUB_TOKEN
Email (this IS public): YOUR_EMAIL
Publish a version of your package
This step is extremely short, just run npm publish and the tsdx will take care of the rest. Once successful, the last line in your terminal should be along the lines of this:

To begin with, if you make some changes and want to release a new version, you need to do two things — make sure that the changes you want to publish are committed and go into package.json and change the version number accordingly. Please refer to this, to find out more about versioning: https://semver.org/.
Now if you read “go into package.json and change the version number accordingly” and felt a bit nauseated, so don’t worry — that’s a normal response. Feel free to look into https://www.npmjs.com/package/np. You’ll feel better in no time at all.
Consume your package
First open up the project, in which you would like to use your newly created package. Since it is not any old regular package that just lives in the npmjs, we need to let our project know where to look for this package.
For that at the root of our consumer project, we again need to create a file called .npmrc and set the contents of that file to the following:

Finally, run npm install @YOUR_USERNAME/YOUR_PACKAGE_NAME@0.1.0 and live happily ever after!!!

Comments ()